
- Change npm global install path how to#
- Change npm global install path install#
- Change npm global install path update#
- Change npm global install path code#
Change npm global install path how to#
How to read and write Excel file in Node.js ?.Difference between promise and async await in Node.js.How to resolve 'node' is not recognized as an internal or external command error after installing Node.js ?.How to read and write JSON file using Node.js ?.What are the differences between npm and npx ?.Mongoose | findByIdAndUpdate() Function.Difference between node.js require and ES6 import and export.
Change npm global install path install#
Change npm global install path update#
How to update Node.js and NPM to next version ?.ISRO CS Syllabus for Scientist/Engineer Exam.ISRO CS Original Papers and Official Keys.GATE CS Original Papers and Official Keys.On terminal run the install command shown below npm install -g can complete how to install Angular in ubuntu’s latest version, once you had installed Angular, then we can create an angular project in the Ubuntu terminal using the following command. Now we can install and run an Angular framework and install the npm package without sudo command. export PATH=~/.npm-global/bin:$PATHĢ.4 Back on the command line, update your system variables by running the command below: $source ~/.profile

profile hidden file in gedit editor and if the line exists then add the export word in front of PATH if the line does not exists then add the following line at end of. In our case, this will be a hidden directory in our home folder.Ģ.1 Make a directory for global installations: $mkdir ~/.npm-globalĢ.2 Configure npm to use the new directory path in command mode: $npm config set prefix ‘~/.npm-global’Ģ.3 Open. Instead, you can configure npm to use a different directory altogether. usr) as this could cause some problems, for example, if you are sharing the system with other users. There are times when you do not want to change ownership of the default directory that npm uses (i.e.

$sudo chown -R $(whoami) $(npm config get prefix)/ Option 2: Change npm’s default directory to another directory
Change npm global install path code#
WARNING: If the displayed path is just /usr, switch to Option 2 directly and no need to run the code below or you will mess up your permissions.

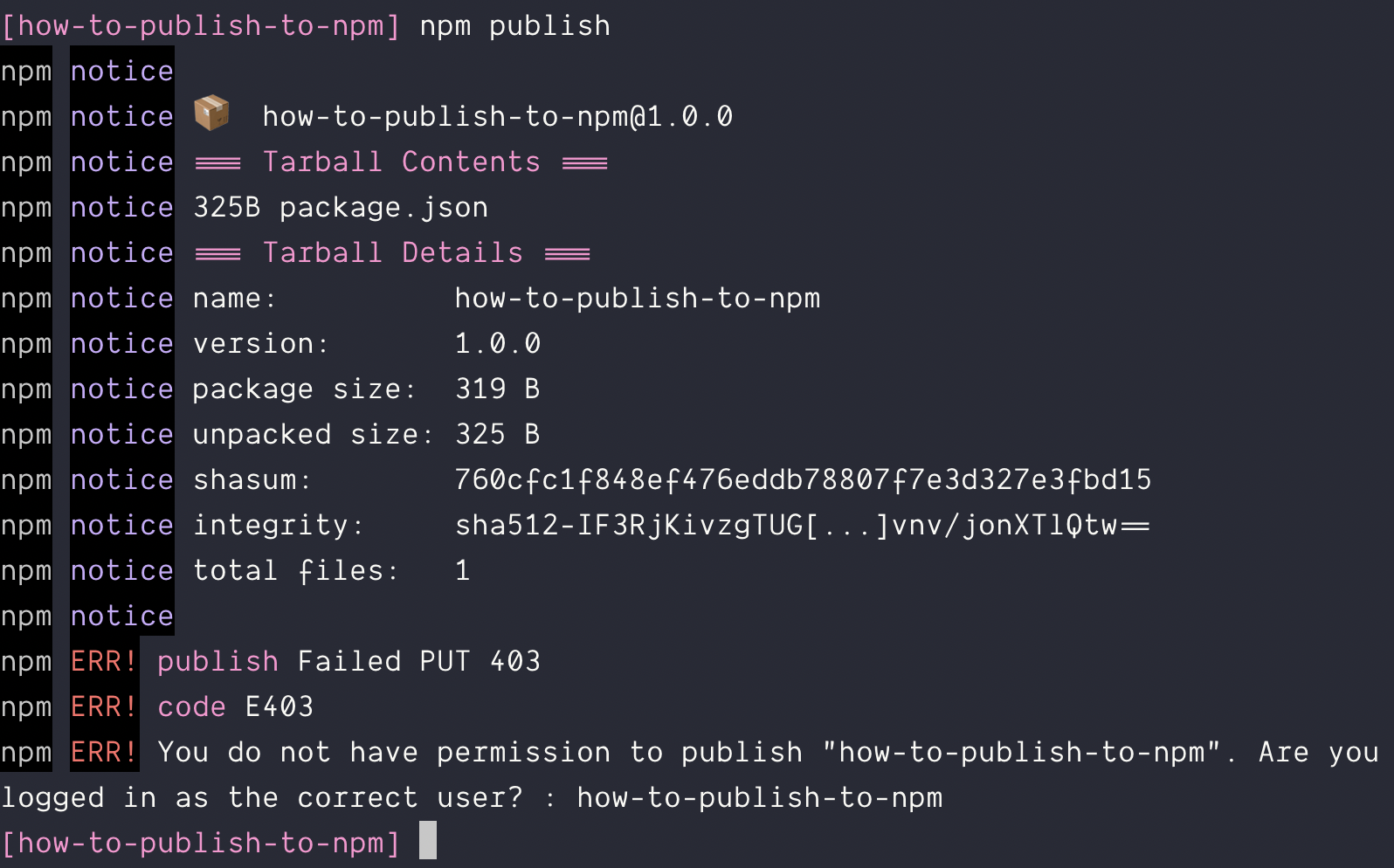
If the display path is not /usr then we need to change the owner of npm’s directories to the name of the current user (your username!): This changes the permissions of the sub-folders used by npm and some other tools (lib/node_modules, bin, and share). Option 1: Change the permission to npm’s default directoryīy running the command above we will get the path of the npm directory. Install Node with a package manager that takes care of this for you. Change npm’s default directory to another directory.ģ.

Change the permission to npm’s default directory.Ģ. You can fix this problem using one of three options:ġ. We need to configure the node to the local user so that we don’t have to use sudo command. Without fixing npm permission, we need to use sudo all-time for the Ionic and Angular projects. This indicates that you do not have permission to write to the directories that npm uses to store global packages and commands. You may receive an access error when you try to install an Angular or Ionic package globally. Sudo apt-get install -y nodejs Fixing npm permission To add the PPA file we need a curl program. We will first install the node, to install the node we need to add the PPA file of the node to our Ubuntu package archive. To install Angular in Ubuntu, we first need a node to run and install the npm package, we need to install the node first. Install Angular in Ubuntu Step for install Angular in Ubuntu In these articles, we will cover the installation procedure of angular on the Ubuntu 20 operating system. Angular is an open-source, front-end web application development framework, it is TypeScript-based and led by the Angular Team at Google and by a community of individuals and corporations.


 0 kommentar(er)
0 kommentar(er)
